Mark Hurrell. I'm a hands-on Design Director. I work with AI products, realtime and multiplayer interfaces, and information systems for clients like Google, Instagram, Isometric, Replicate, Linear, Adept and The Serpentine Gallery.
Mark Hurrell.
I'm a hands-on Design Director.
I work with AI products, realtime and multiplayer interfaces, and information systems for clients like Google, Instagram, Isometric, Replicate, Linear, Adept and The Serpentine Gallery.
2012 — 2019 I led the product design and brand of GOV.UK, when it won Design of the Year and D&AD Black, Yellow and Wood pencils.
2008 — 2012 Before that I worked at the BBC on several BBC News redesigns, realtime breaking news event experiences, structured news data modelling and the BBC Global Experience Language (GEL).
Mark Hurrell.
I'm a hands-on Design Director.
I work with AI products, realtime and multiplayer interfaces, and information systems for clients like Google, Instagram, Isometric, Replicate, Linear, Adept and The Serpentine Gallery.
2012 — 2019 I led the product design and brand of GOV.UK, when it won Design of the Year and D&AD Black, Yellow and Wood pencils.
2008 — 2012 Before that I worked at the BBC on several BBC News redesigns, realtime breaking news event experiences, structured news data modelling and the BBC Global Experience Language (GEL).
-
Command Line Interface Guidelines
Open source project encouraging better designed command line tools. Regularly hits the top of Hacker News.
-
Generative AI project for Meta (Instagram)
(NDA) Concepting and prototyping future product strands utilizing generative AI.
-
PartyKit product design and prototyping
Realtime multiplayer drum sequencer in the browser.
-
Cooke Fawcett brand, website and coding
Sales platform and positioning for the London-based architectural studio.
-
Replicate positioning, brand and website
AI platform for hosting, versioning and trialing AI models online, either through the browser or via API.
-
Future Art Ecosystems creative direction and design
The Serpentine Gallery's ongoing research publication into emergent technologies and the art industry.
-
PartyKit brand and website
Open source deployment platform for AI agents, multiplayer and local-first apps, games and websites.
-
James Pallister website
Design and coding website for writer working in technology, design and cultural sectors.
-
There Is No Alternative
Creative direction and design for Navine G. Dossos exhibition catalogue, with Chateau International and The Showroom Gallery.
-
Host of Leyton
Website design and coding for the London cultural space.
-
Don't Say Gay poster
Poster concept, design and crowdfunding assets for activist documentary.
-
Isometric
Creative direction, product design direction and website design for the green tech startup.
-
Command Line Interface Guidelines
Interface design and coding, brand and social media assets.
-
Cooke Fawcett project archive
Comprehensive archive and documentation of the architecture studio's numerous projects.
-
Cursor Party
UI design for Matt Webb's multiplayer website browsing chat.
-
Funding and valuations
Adept: $1B valuation with investment from General Catalyst and Spark Capital.
Isometric: $25M investment from Lowercarbon Capital, Plural and Niklas Zennström.
Linear: $400M valuation, with investment from Accel, Sequoia and 01Advisors.
PartyKit: $2.5M pre-seed from Sequioa, acquired by Cloudflare.
Pollen: Peaked at $800M valuation with investment from Northzone, Frontline and Molten Ventures.
Replicate: $350M valuation with investment from Sequoia, NVentures, Heavybit and Y Combinator.
Mark Hurrell.
I'm a hands-on Design Director.
I work with AI products, realtime and multiplayer interfaces, and information systems for clients like Google, Instagram, Isometric, Replicate, Linear, Adept and The Serpentine Gallery.
2012 — 2019 I led the product design and brand of GOV.UK, when it won Design of the Year and D&AD Black, Yellow and Wood pencils.
2008 — 2012 Before that I worked at the BBC on several BBC News redesigns, realtime breaking news event experiences, structured news data modelling and the BBC Global Experience Language (GEL).
-
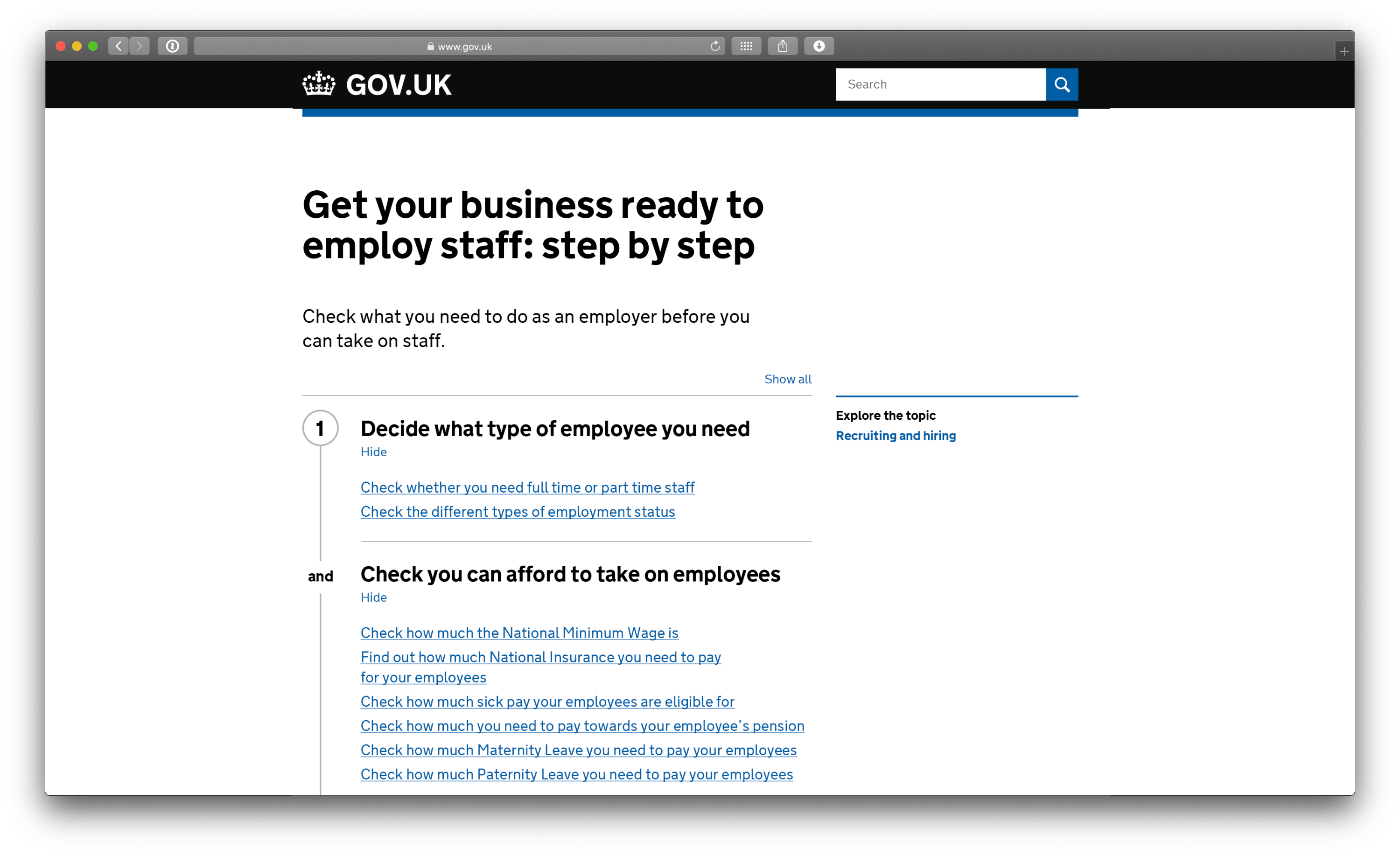
GOV.UK step by step
Product design direction and prototyping of user-centered digital service navigation, at national infrastructure-scale.
-
User research best practice posters
Creative direction and design to help setting up a design culture from scratch.
-
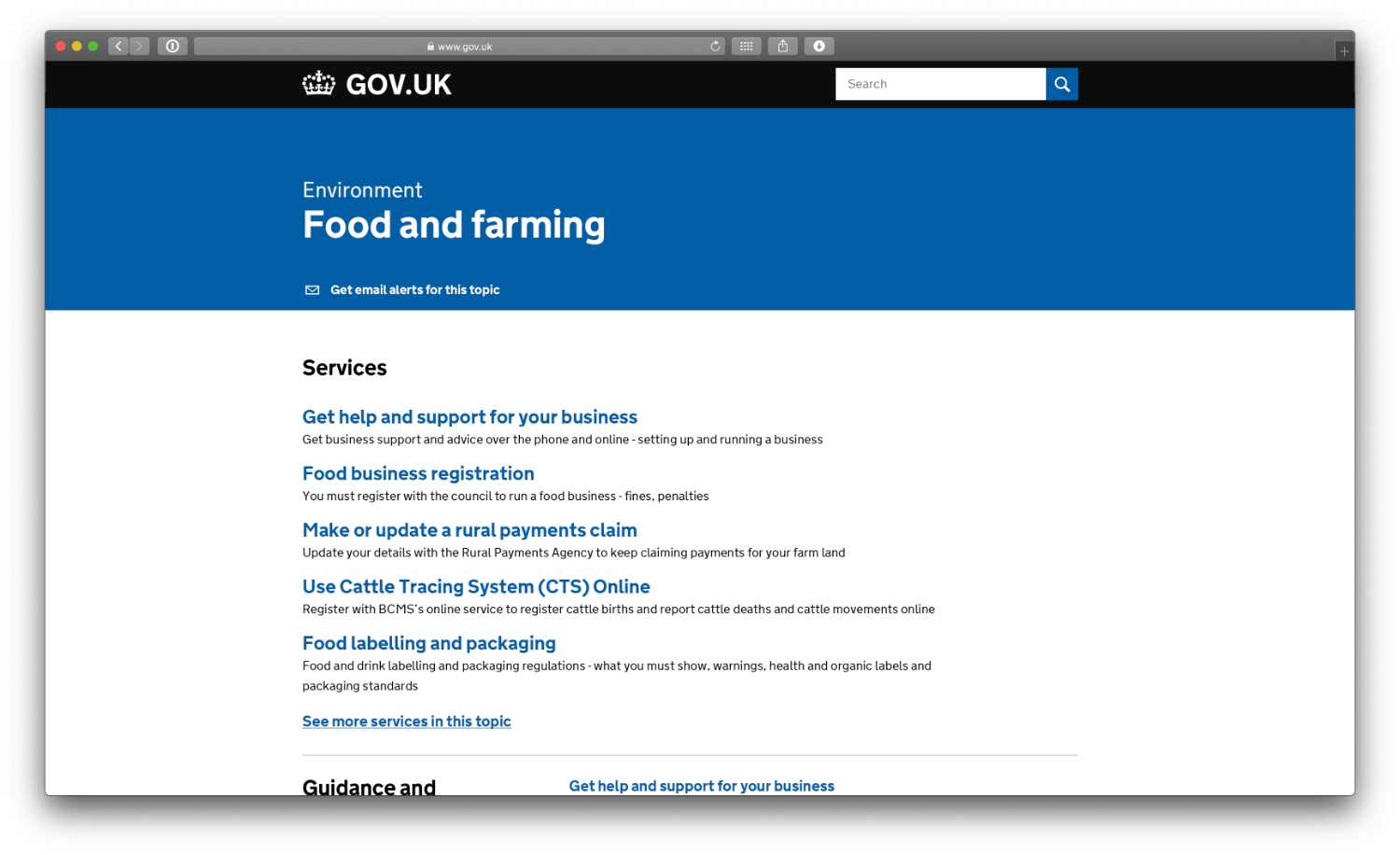
GOV.UK homepage
Design direction bringing together all services and content from across the entire UK government into single website (this iteration designed by Henry Hadlow).
-
Content design best practice posters
Creative direction and design encouraging effective communication and information design across government.
-
GOV.UK democracy pages
Product design and coding for finding and interacting with direct democracy projects across the UK.
-
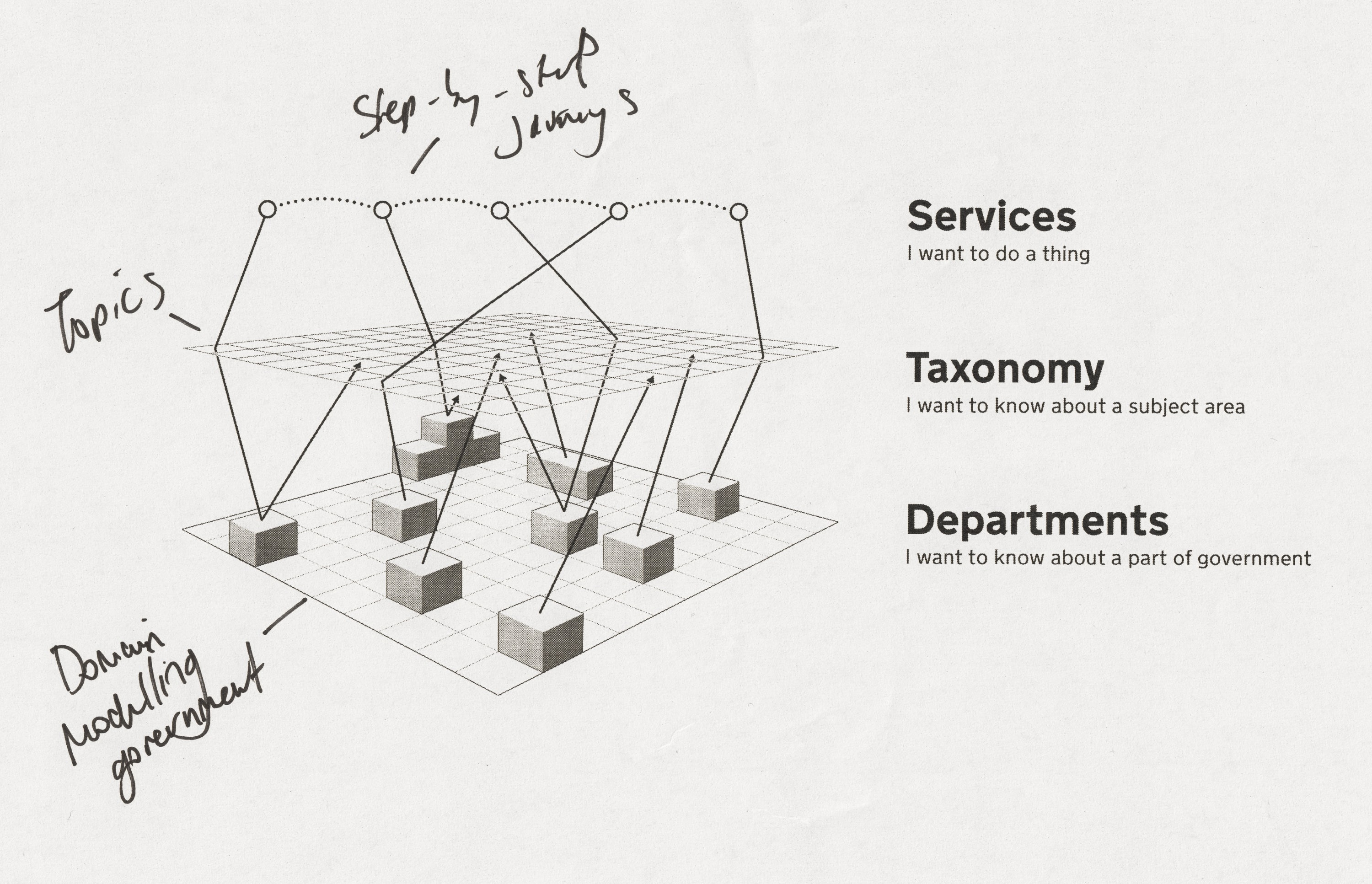
GOV.UK architecture sketch
Strategic product architecture to allow users to easily navigate government services, while allowing access to the full domain complexity, transparency data and accountability mechanisms sitting underneath them.
-
A People's History of GOV.UK
Conceived and designed this book allowing the collaborative history of the building GOV.UK to be accessible and legible to non-technical audiences.
-
GOV.UK Design System
Creative direction, design and coding for the digital brand language and UI components allowing GOV.UK to scale across thousands of teams.
-
GOV.UK Design Principles
Co-author and design of the Government Digital Service blueprint, described by Tim O’Reilly as “the most significant piece of UI guidance since Apple’s Human Interface Guidelines”.
-
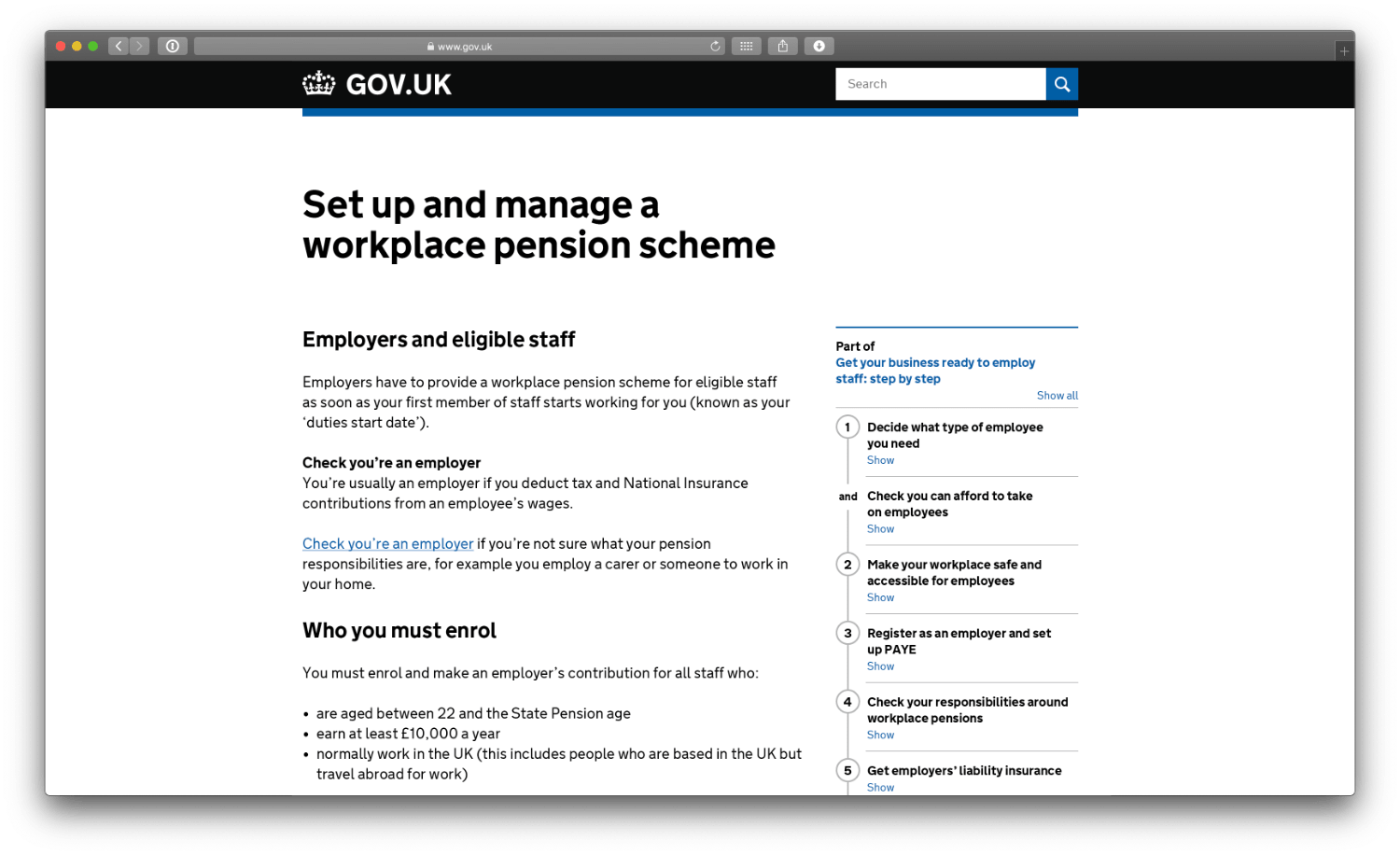
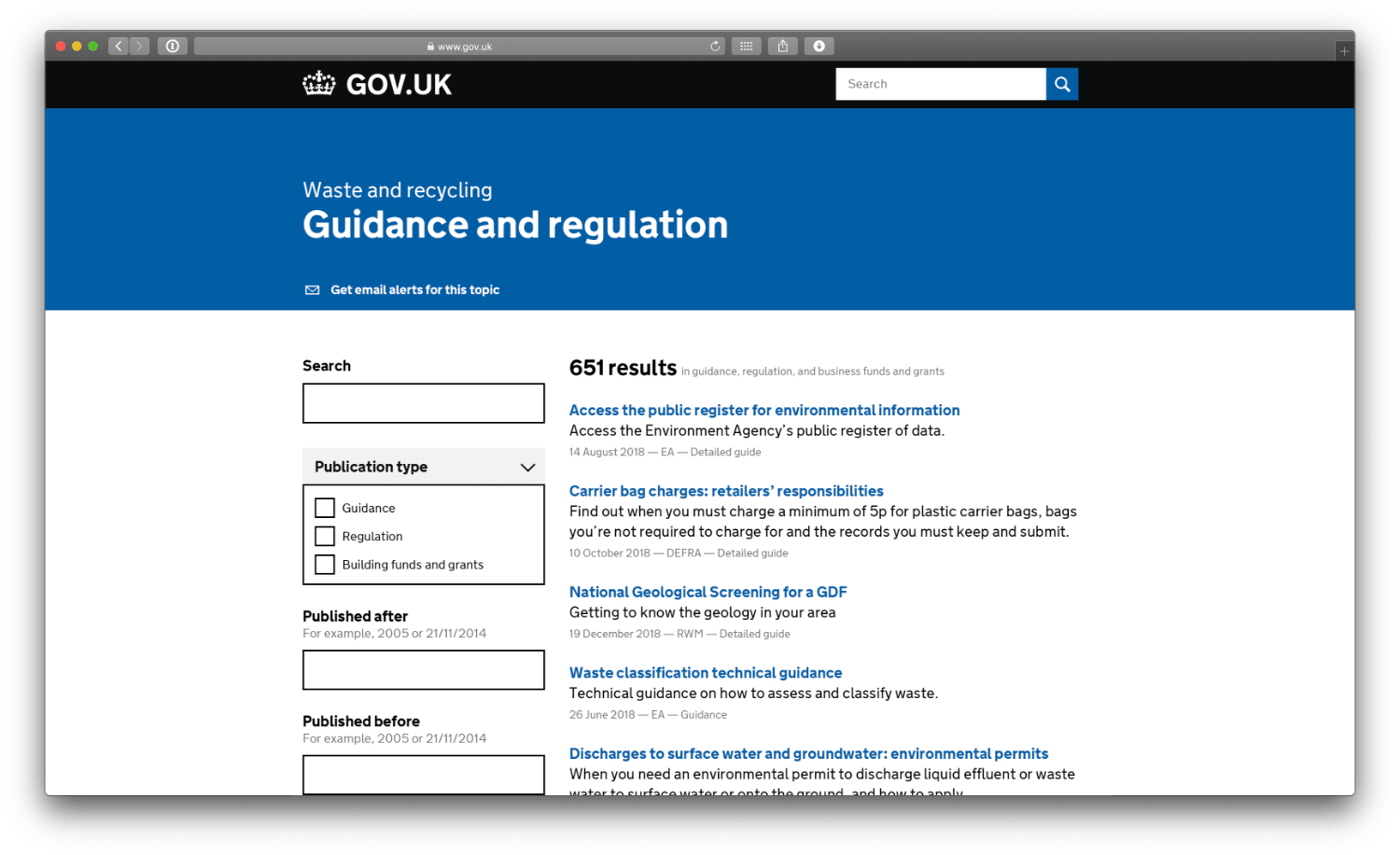
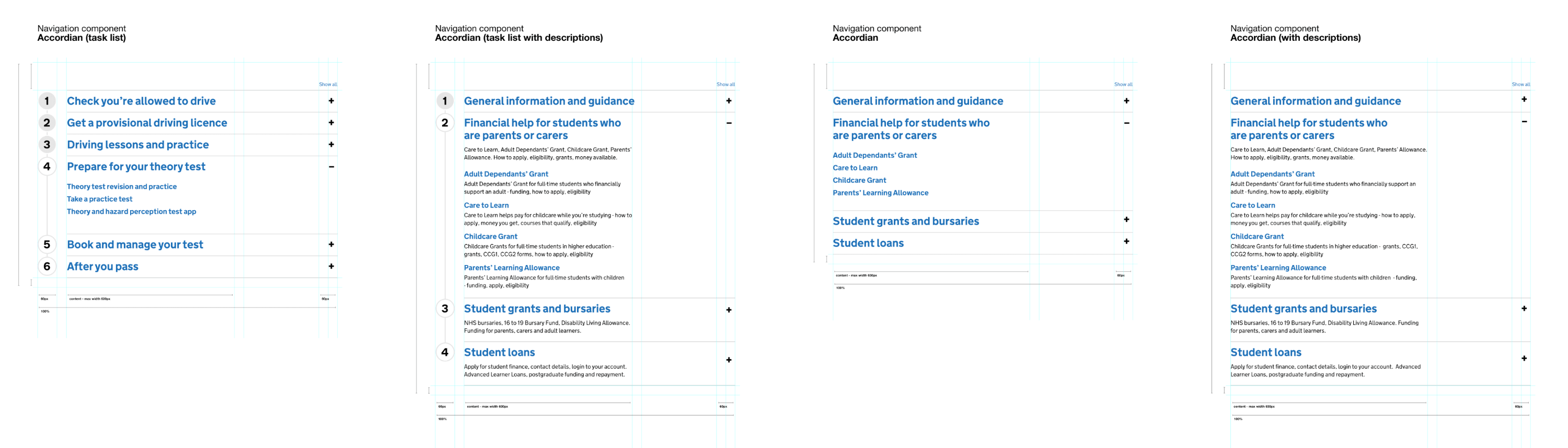
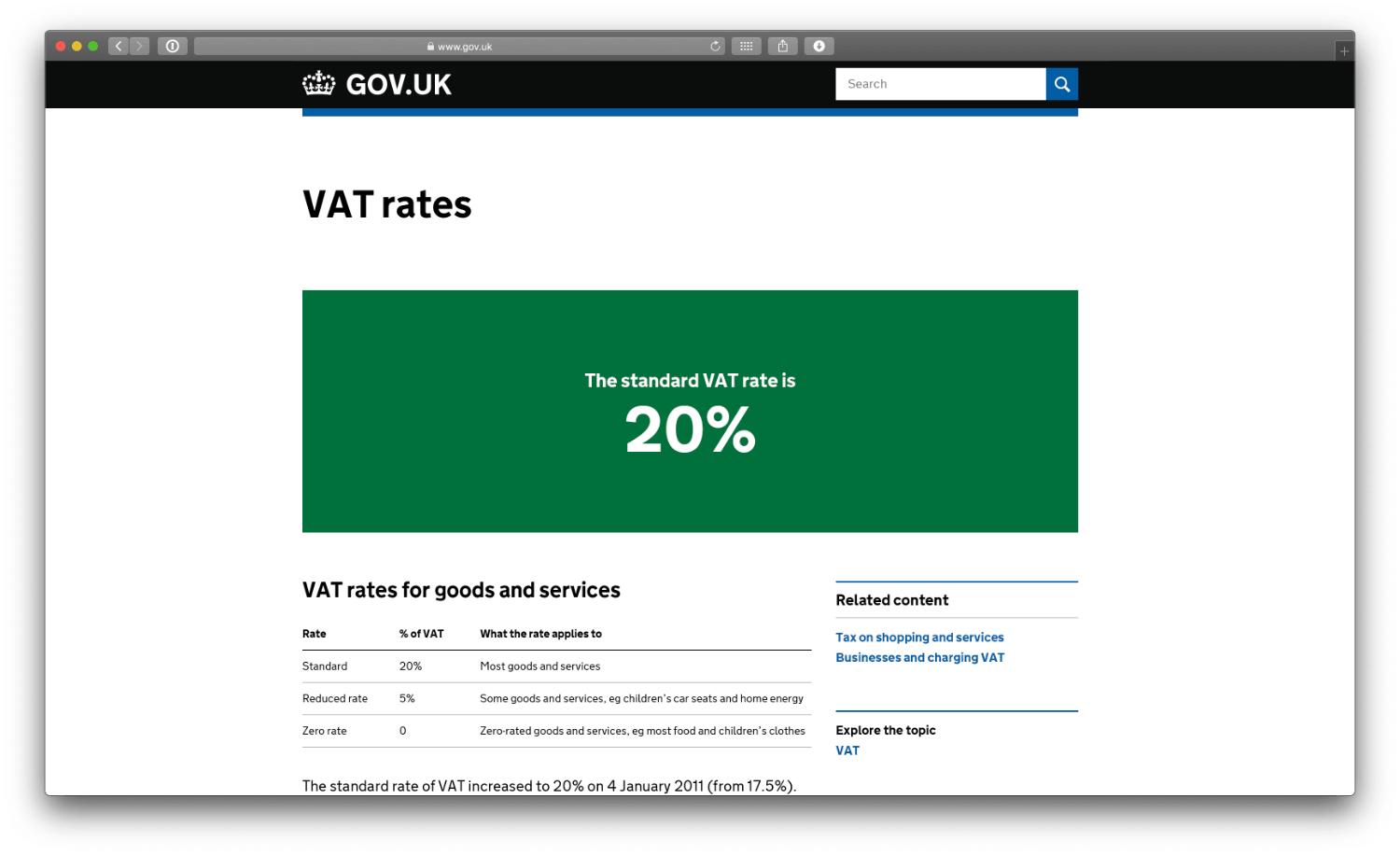
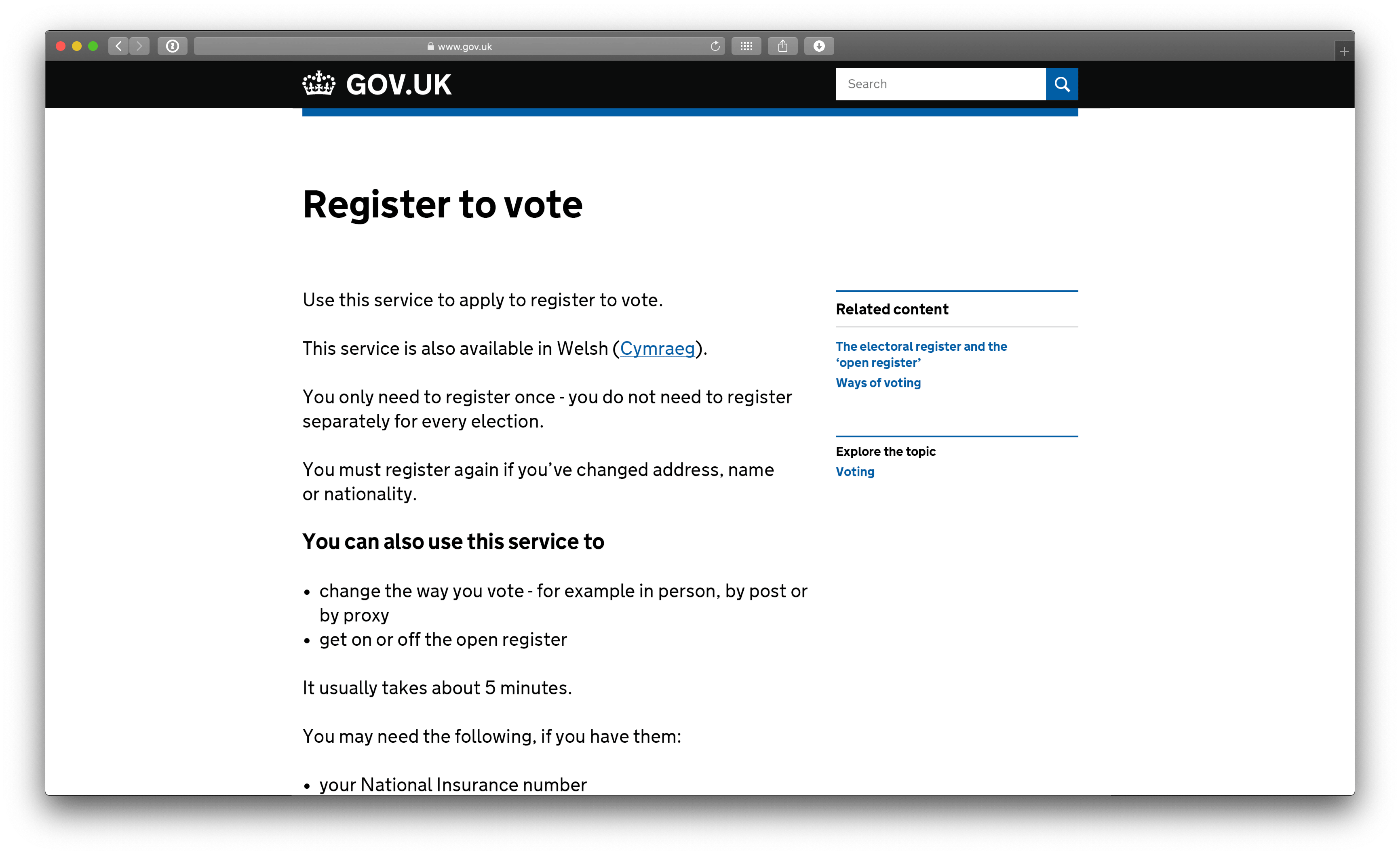
GOV.UK navigation and information architecture
Design and prototyping for a simple intuitive interface to tens of thousands of critical public services.
Mark Hurrell.
I'm a hands-on Design Director.
I work with AI products, realtime and multiplayer interfaces, and information systems for clients like Google, Instagram, Isometric, Replicate, Linear, Adept and The Serpentine Gallery.
2012 — 2019 I led the product design and brand of GOV.UK, when it won Design of the Year and D&AD Black, Yellow and Wood pencils.
2008 — 2012 Before that I worked at the BBC on several BBC News redesigns, realtime breaking news event experiences, structured news data modelling and the BBC Global Experience Language (GEL).
-
BBC News homepage
Coding, prototyping and design for the first ground-up redesign and redevelopment of the BBC News website since it launched in the late 1990s.
-
BBC GEL carousel
UI design, coding and prototyping for shared components used across dozens of BBC websites.
-
BBC News blog page
Coding, prototyping and design for the BBC News blogs (with Dan Shallcross).
-
BBC News responsive site
Prototyping, coding, design, component development and standards creation for one of the first major mobile-first responsive websites.
-
BBC GEL poster
Design, coding and web typography research for the BBCs first digital brand language (under creative direction from Neville Brody's Research Studios).
My work was described by Fast Company as one of the most important design ideas of the decade, been cited in numerous textbooks and PhDs, and shown at the V&A, The Design Museum and Tate.